Bareska Creative
A modern, creative website for the award-winning communications agency, Bareska Creative

Client: Bareska Creative
Role: UI/Web Designer
Software used: SketchApp, Adobe Creative Suite, InVision Prototyping
01
The Brief
Insight
Bareska Creative is a uniquely different communications specialist employing innovative video technologies for a crowded digital world. The company's goal was to convert users into clients. Bareska's current website required a complete re-design and build. The new site aimed to reflect the creativeness of Bareska's work whilst striking a balance with simplicity. The most important aspects for Bareska were that the site should be easy to navigate, creative in look, work well on mobile devices and have a strong SEO presence.
02
UX Design
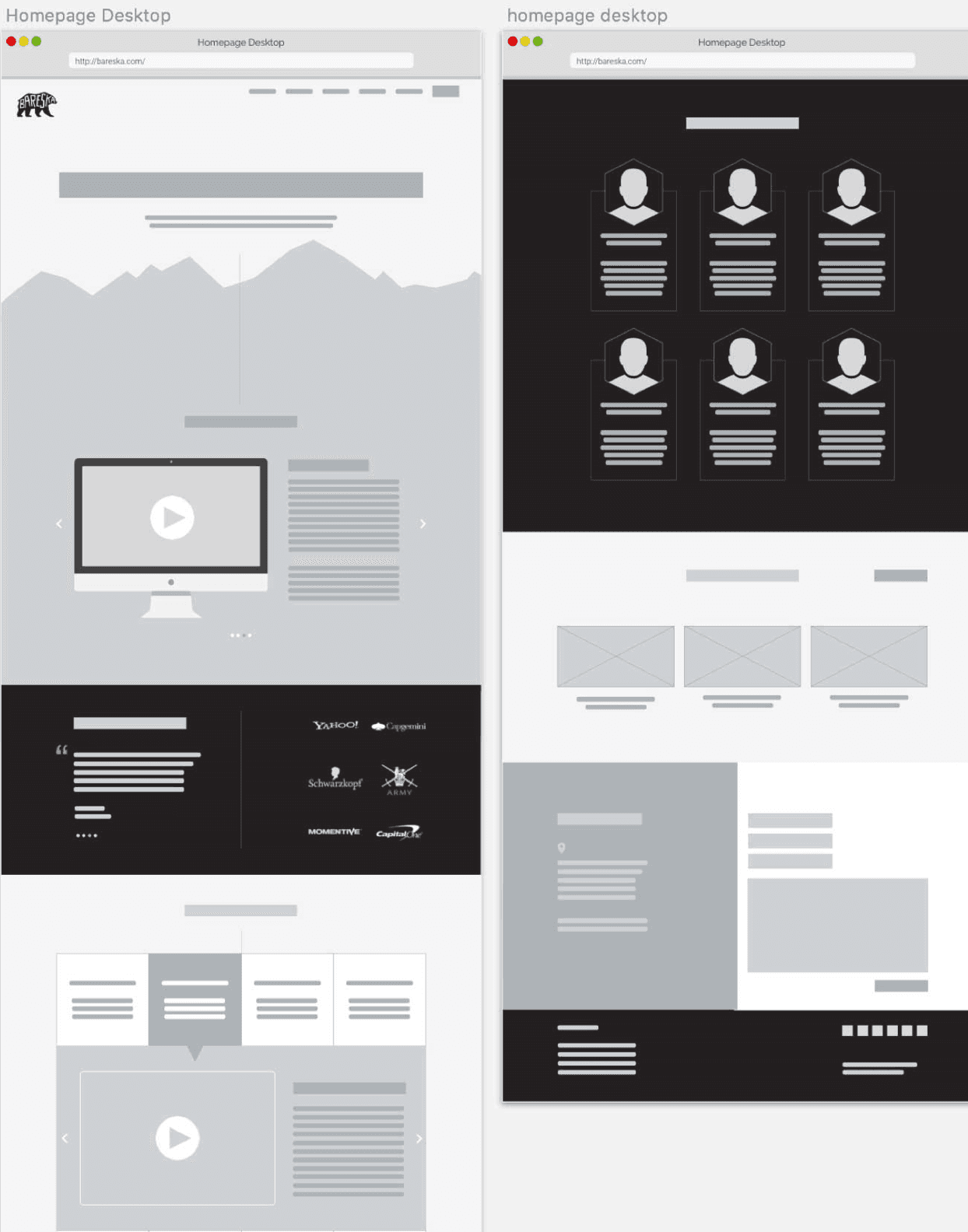
Wireframing With UX In Mind
Once I knew Bareska's aims and goals for the site it was time to think about the website's information architecture and how this could help the user's experience. Bareska had already stated they'd like the website, for the most part, to be a 'one-pager'. That meant that there would be a lot of content to display on one page, the challenge was to design this so the user wasn't overloaded with information but could understand clearly what services Bareska provide.
With the desktop designs signed off, I then went on to create the mobile device versions. The main changes to be made were the services section, which on the desktop was a tabbed version. On mobile, I decided to change this to a more user-friendly accordion.

03
Branding
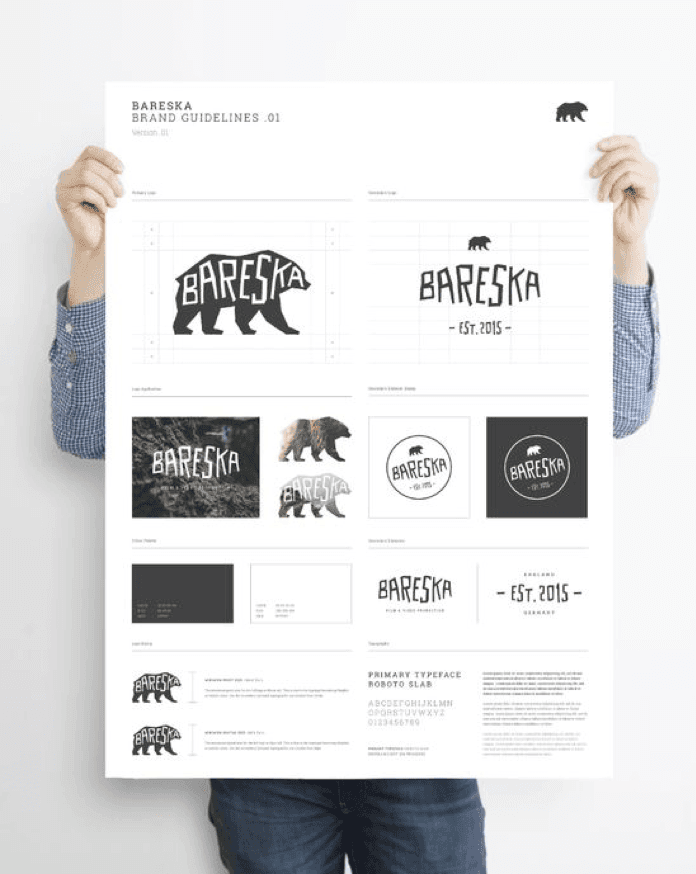
Colour Palette & Brand Bible
Bareska supplied me with their brand bible to adhere to whilst designing the site, which can be seen below.
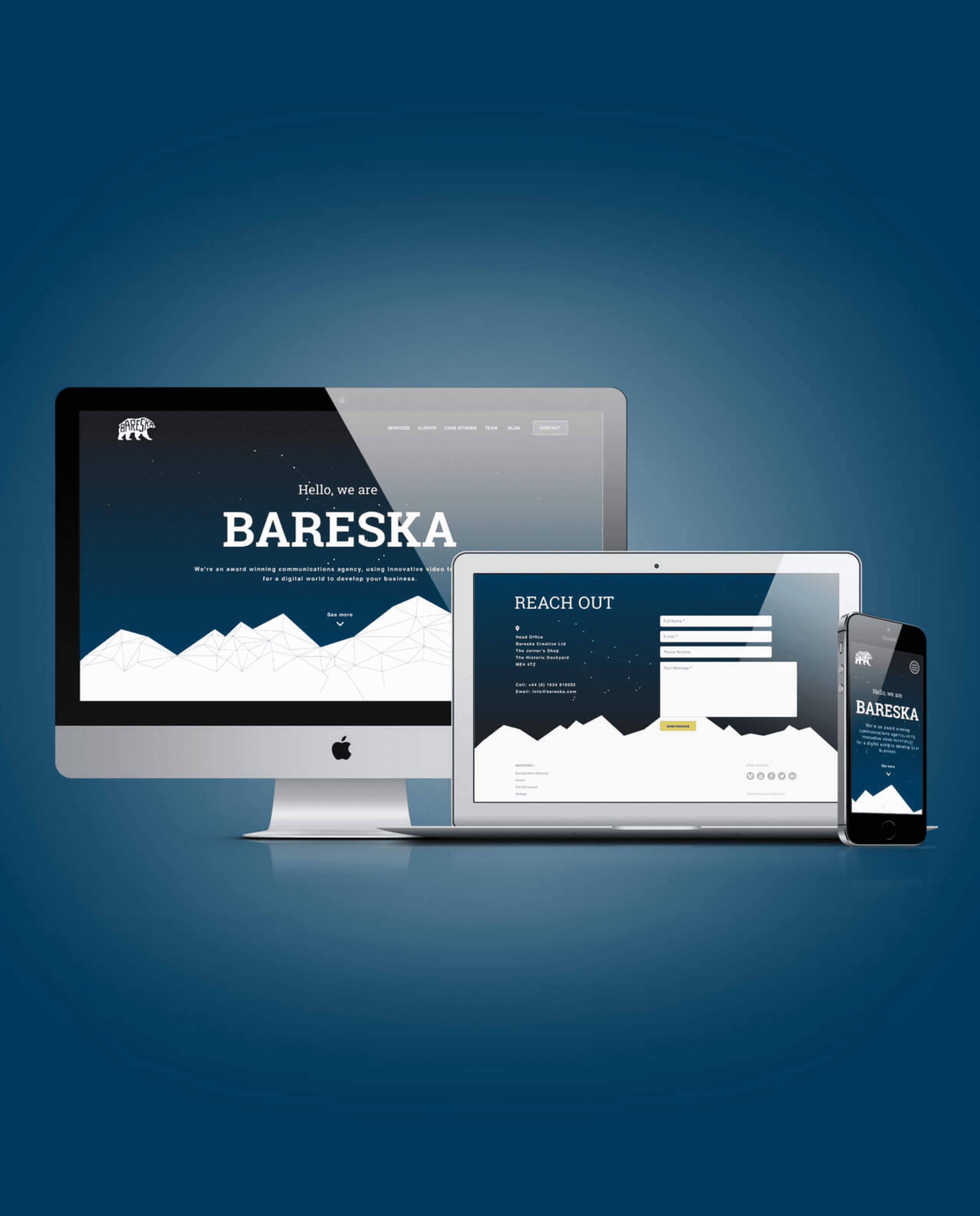
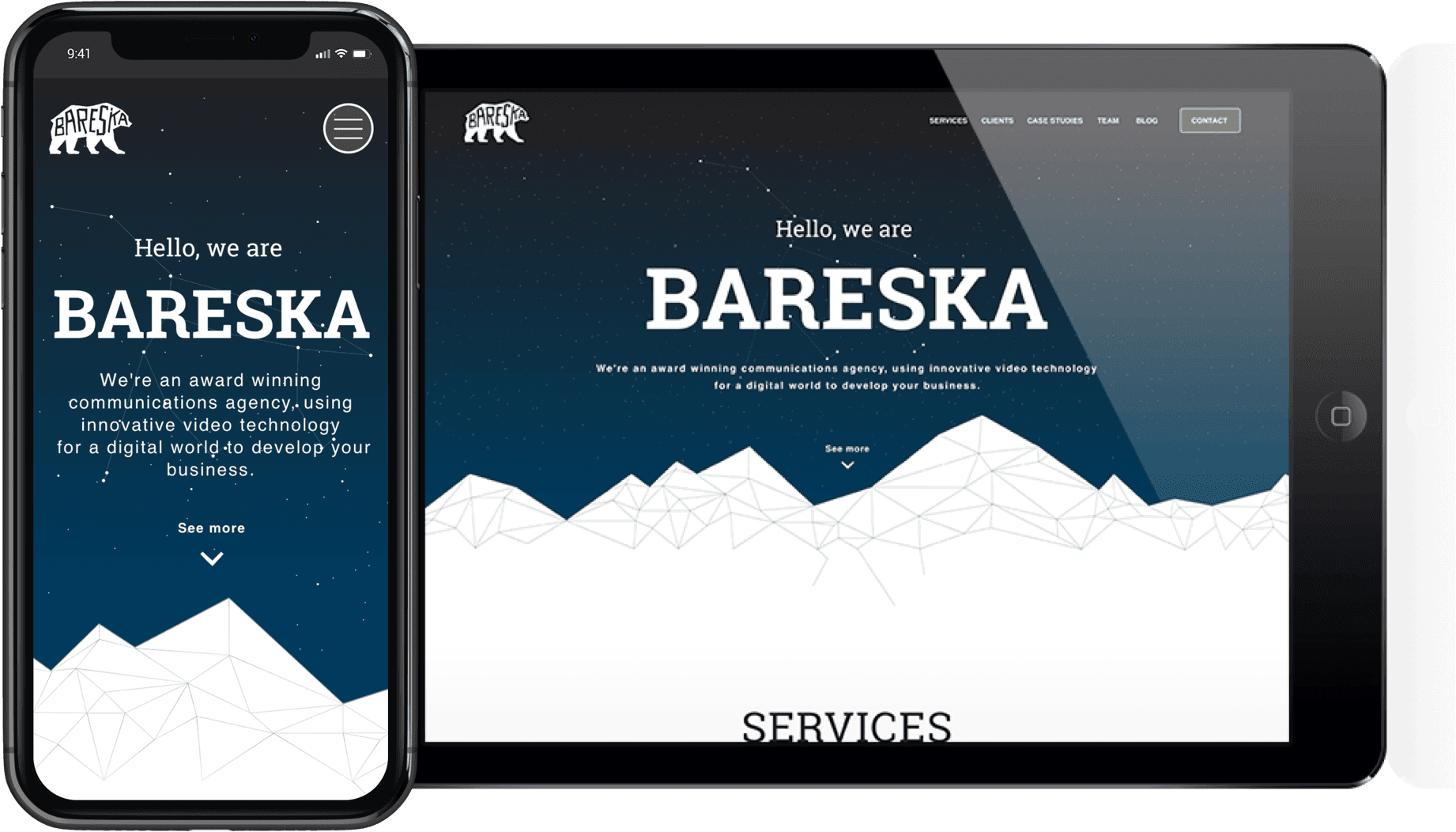
Inspired by Bareska's bear logo, I decided to implement a bear constellation into the design. The constellation I chose was named Ursa Major. This constellation appears in both the header and the footer on the site. The white mountains were also inspired by the bear theme and the geometric element helped give a modern aesthetic.
I then experimented with various colour schemes for the homepage background using Bareska's brand colours. In the end, they settled on the darker colour scheme which works well to create contrast with the mountains and stars. All assets were exported and optimized for SEO.
ASTRONAUT BLUE
HEX: 003B5C
RGB: 0, 59, 92
FRENCH MUSTARD
HEX: DECD63
RGB: 222, 205, 99
SLATE GRAY
HEX: 888B8D
RGB: 136, 139, 141
RAVEN
HEX: 231F20
RGB: 35, 31, 32

04
Prototyping
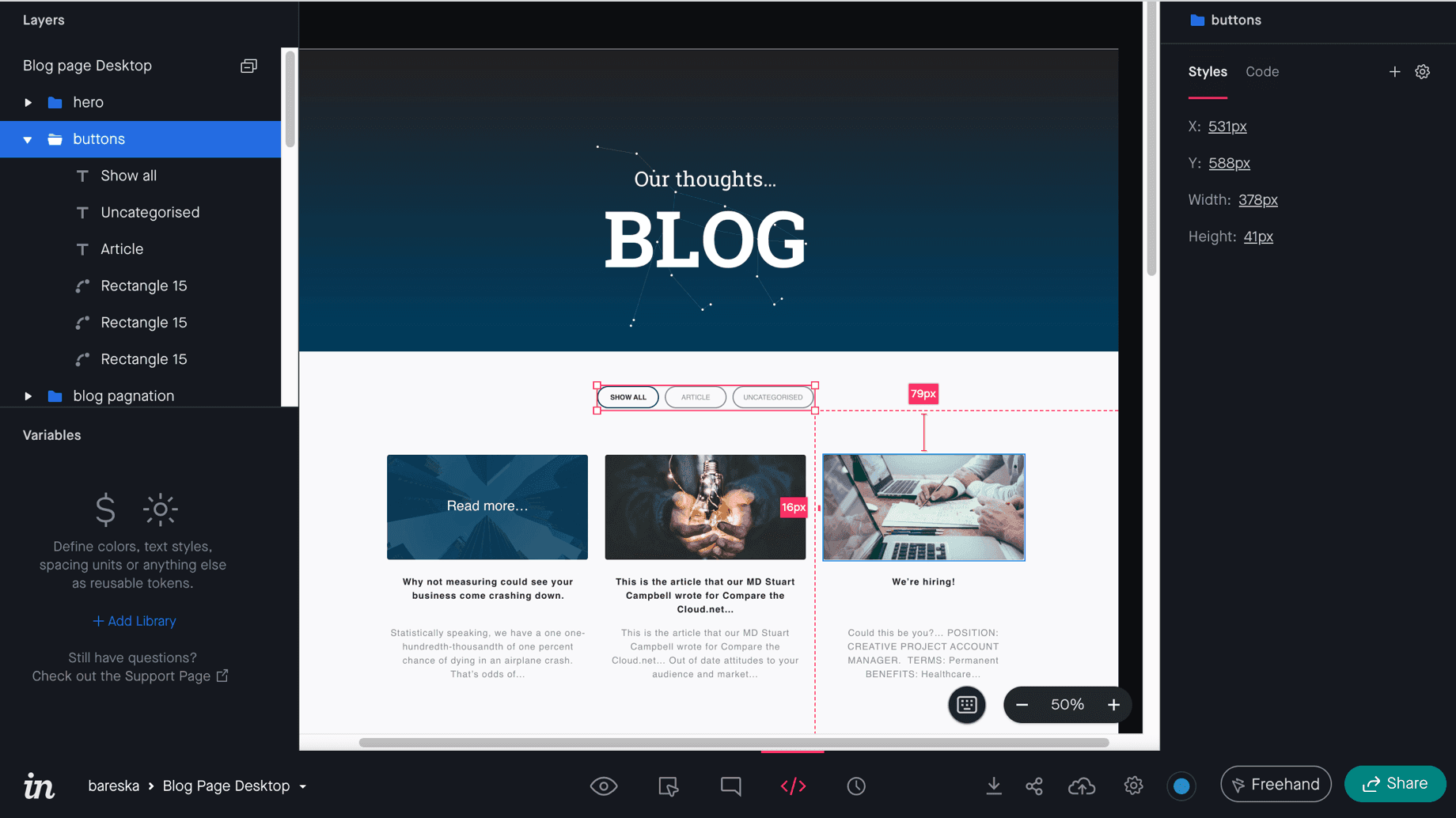
InVision Prototyping
To help the developer visualize what sort of gestures and transitions I would like each page to have, I created a fully working prototype using InVision. InVision helped to remove all the guessing when it came to functionality. The developer could also find the build specs from InVision's 'Inspect' mode - therefore accelerating the development process. After refining the prototype, it was shared with the stakeholders and other engineers. Doing this gave useful feedback on potential changes before the developers started the build - which in turn saved valuable time.

05
The Outcome
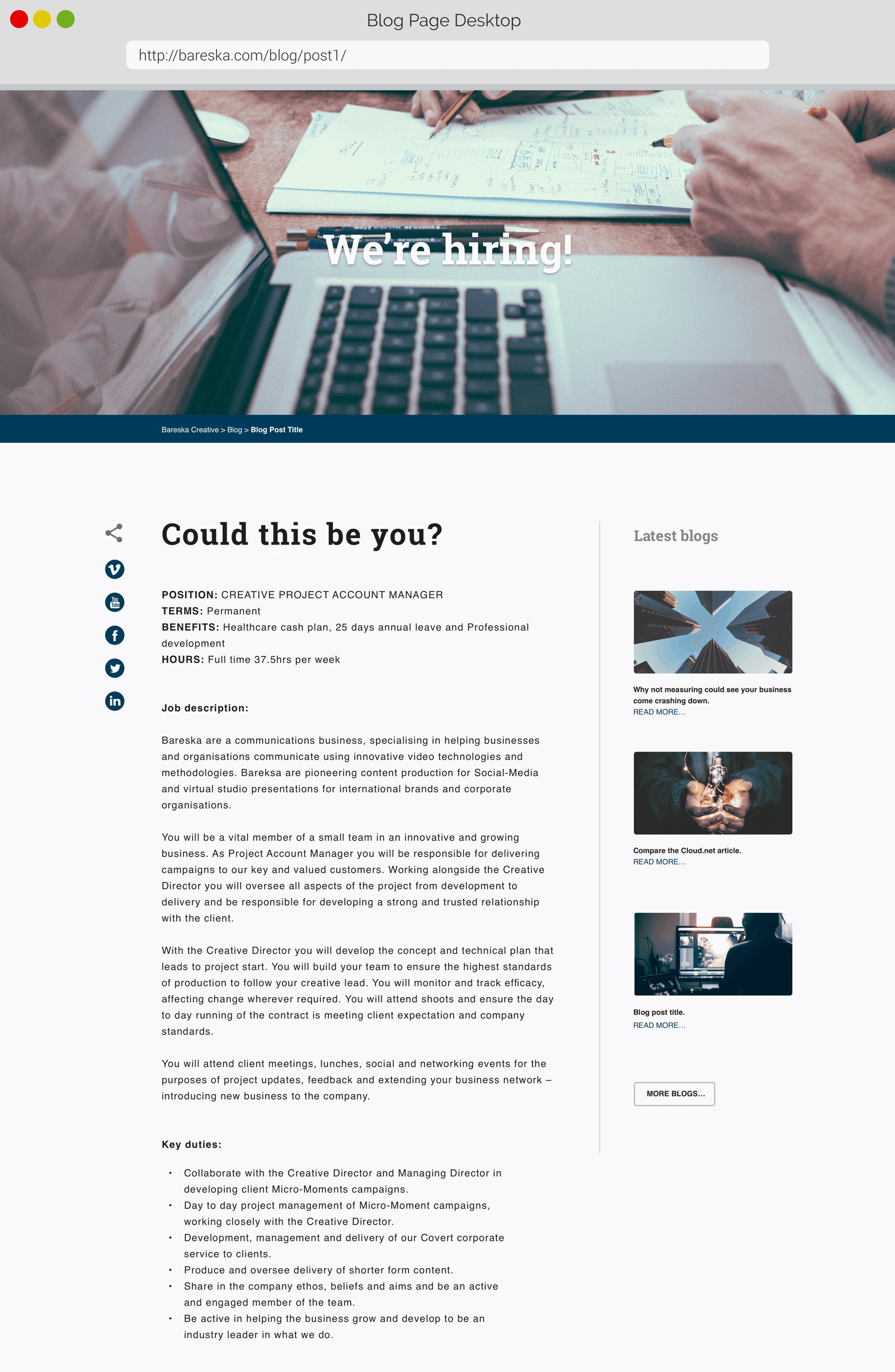
The Result
The outcome was a modern, creative, and user-friendly site for Bareska Creative.

“ Helen is a fantastic designer. She's not only incredibly talented, but was also willing to go the extra mile for us on many occasions. It's clear that she really cares about everything she works on. ”
- Carl Johnston Director Defy DC